《白皮书》节选 | 企业如何建立好独立站?(二)
本文节选自《B2B企业数字营销白皮书》
致力于帮助更多企业实现数字化转型
四、确定网站规划设计
拥有前面所讲的对于独立站有对应的市场定位与目标受众的选择后,接下来就需要重点形成对独立站本身做好完整的设计,包含三部分,独立站网站结构规划、用户体验设计与视觉设计。
网站结构规划设计
首先针对独立站的内容结构规划设计,最重要的是在网站结构和导航的设计表现上:设计清晰的网站结构和导航系统,使用户能够轻松找到所需的信息和功能。考虑使用层次结构、分类和标签等方法,确保网站的组织结构合理、易于导航。
优秀的独立站网站导航结构设计:
一方面让用户每一时间快速知道:能够非常清晰在潜在用户的角度了解企业的全貌,并从你提供的展示信息中,快速了解您的企业的行业经验、专业性、权威性以及对对企业产生信任的基础;
另一方面让搜索引擎知道:除了要让用户更详尽了解企业之外,还需要通过网站信息结构告诉独立站的主要流量来源搜索引擎(Google、百度等),企业独立站的重要内容,让搜索引擎准确优先索引重要内容,获得更多流量的机会。

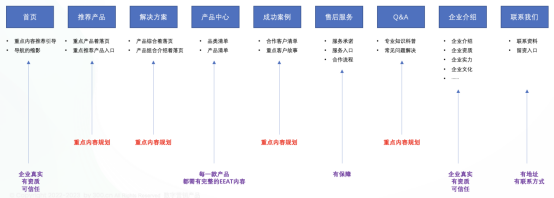
一个优秀的网站导航结构与设计示意
(来源于中企动力的规划建议)
用户体验设计
独立站的用户体验主要清晰潜在用户在独立站中的用户访问旅程设计,在这个过程中让用户轻松获得需要了解的信息,与企业快捷建立联系或留资则是一个比较优秀的独立站的交互设计(用户体验)。
良好的用户体验才能真正产生良好的留存和转化,那么到底一个用户优秀的独立站需要考虑哪些因素呢:
网站导航结构:继上一章节讲的网站结构规则设计设计清晰的网站导航和结构,使用户能够轻松找到所需的信息和功能。使用简洁明了的菜单和标签,建立合理的层级结构,确保用户可以快速而直观地导航网站。
响应式设计:确保独立站具备响应式设计,适应不同设备和屏幕大小的访问。网站应能在桌面、平板和移动设备上提供一致且优质的用户体验,自动适应屏幕尺寸,并确保内容和功能的可用性。
页面加载速度:优化网站的加载速度,确保页面快速响应。长时间的加载时间会导致用户的耐心降低,并可能导致用户流失。采取压缩图像、优化代码和使用缓存等技术手段,提高网页的加载速度。
内容布局和呈现:设计清晰、易于阅读的内容布局,避免页面过于拥挤或混乱。使用合适的字体、字号和行距,确保内容易于阅读。使用标题、段落和列表等元素来组织内容,突出重要信息。
指引和反馈:为用户提供明确的指引和反馈,帮助他们了解当前所处的位置和进行下一步的操作。使用视觉指示,如按钮样式、链接样式和鼠标悬停效果,以及合适的文本提示和错误信息,引导用户正确地完成任务。
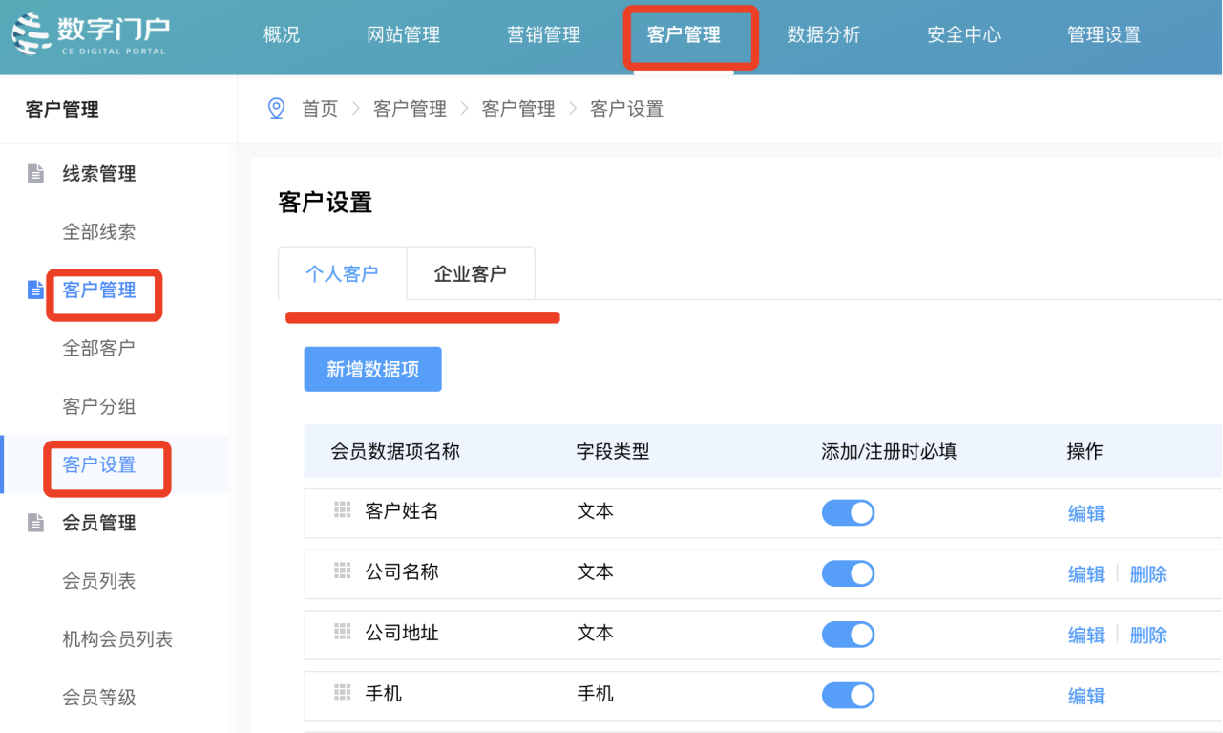
简化表单和交互:尽量简化表单和用户交互过程,减少用户输入的难度和繁琐性。只收集必要的信息,提供明确的填写要求,并提供实时验证和自动填充选项,提高用户填写表单的效率和准确性。
一致性和可预测性:保持整个独立站的一致性,包括设计风格、布局和交互方式。用户在不同页面之间应该感到熟悉和可预测,减少学习成本和混淆感。
良好的视觉设计配合:注重独立站的视觉设计,包括颜色、图像和界面元素的选择。使用符合品牌形象的配色方案,选择高质量的图像和图标,以提高网站的视觉吸引力和用户体验。
用户测试和反馈:进行用户测试,邀请用户评估和提供反馈,了解他们在使用独立站时的体验和意见。通过用户反馈,你可以发现潜在的问题和改进的机会,进一步优化用户体验。
快速加载和即时反应:确保独立站的页面快速加载,并提供即时反应。用户希望能够快速获取所需的信息和执行操作,因此减少加载时间和响应延迟对于提供良好的用户体验至关重要。
路径和目标导向:引导用户完成特定的行动和目标。通过清晰的呈现路径、醒目的按钮和导航,将用户引导到他们想要的目标页面,提高转化率和用户满意度。
即时响应的客户服务:提供响应式的客户服务渠道,包括在线聊天、电子邮件支持和社交媒体联系方式。确保用户能够与企业进行及时而便捷的沟通,解决问题和提供支持。
持续优化:持续关注用户反馈和数据分析,不断改进和优化独立站的用户体验。通过监测用户行为、收集数据和进行A/B测试,找到改进的机会,并不断优化网站的设计和功能。
综上所述,一个成功的独立站的用户体验设计需要关注网站导航和结构、响应式设计、页面加载速度、内容布局和呈现、指引和反馈、简化表单和交互、一致性和可预测性、良好的视觉设计、用户测试和反馈、快速加载和即时反应、良好的可访问性、个性化和用户参与、路径和目标导向、响应式客户服务以及持续优化。
通过综合考虑这些因素,并根据目标受众的需求和喜好,可以持续优化独立站,持续提升独立站的营销效果。
视觉设计
在拥有良好的网站结构与用户体验设计的基础上,独立站的视觉设计是体现一个企业的性格的关键点,视觉设计主要包括色彩搭配、配色方案和视觉表达。
色彩搭配:色彩搭配需要考虑企业VI主视觉的基础上,基于面向潜在客户群体,一个较好的网站设计颜色搭配能让客户在第一时间对你的网站产生兴趣。
一般来说,颜色以红色、蓝色、绿色、黄色为主,这些颜色可以让人产生愉悦感,从而提升客户的购买欲望。如果你要制作一个独立站,那么你必须使用这些颜色来突出网站的主题,并且要尽量使用明亮、鲜艳的色彩。
配色方案:在确定网站的颜色后,你需要在设计中考虑它的布局。例如,如果你要在页面上添加一些产品图片或文字,那么你应该把图片和文字放在不同的位置,以确保它们不会互相干扰。如果你想让网站看起来更专业一点,那么你可以使用专业的配色方案。
视觉表达:视觉表达是指网站上所有元素的视觉表现,从一个图片素材到一个引导按钮,一个文字链接等等均需要有一个统一的表达规范。例如,网站上有一个按钮或一个链接是否表达与出现位置恰当,操作体验是否够顺畅,这会给客户留下深刻印象。
五、持续做好网站的运营
企业做好网站内容运营的目标非常明确,是不断基于内容提高网站的收录页面数量,提升网站内容的覆盖流量的机会,同时高质量的内容也能提升访客的访问深度与停留时长,从而获得更多的客户留资机会。
在面向营销层面的网站内容运营除了基础的企业基础内容持续更新维护之外,在这里核心提供三个核心运营重点:网站落地页运营、问答&经验类内容运营、客户成功故事的运营。
网站落地页的运营
在工业品领域,落地页的运营重点基本聚焦于企业的重点推广的产品或服务,一般是以核心行业产品关键词为主的产品落地页。
包含产品详情页以产品核心介绍,应用场景,参数特性具体内容为主,为了更具营销属性,除了产品详情页有具体详尽介绍之外,通过建立推广产品营销着落页,抽取产品核心特性之外,通过四个方面打造高品质、高转化着落页:
总体目标原则:激发客户兴趣为核心,提升转化机会,加入能解决客户关注与顾虑的内容,让客户产生浏览完整着落页的兴趣。
内容结构:打造高转化内容结构,通过图文&视频、激发兴趣、差异化卖点、产品、公司实力、常见问题解析、售后服务、资质相关信任背书内容。
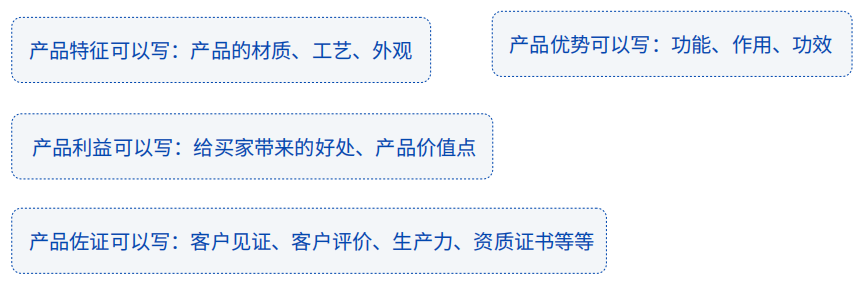
内容法则:着落页通过设计融入FABE销售法则:产品特征、优势、利益、佐证 融入到着落页中,包含:

持续运营优化:根据数据标准不断优化着落页,类似于依据运营目标,持续依据网站的跳出率(要低于50%)与停留时长(大于40秒),来持续优化着落页的内容质量,从而达到更好的营销推广效果与自然转化效果。
企业与行业专业的问答类内容持续运营
基于能有效解决目标客户问题与疑问相关内容的产出,能够有效帮助解决客户访问网站解决他的疑问与诉求,同时这一类内容会被搜索引擎认可为高质量高价值内容,优先在搜索用户中呈现。可以尝试核心通过以下几个方面提升内容质量:
常见业务问题/产品知识/专业问题现象:
常见可能遇到的问题现象描述,专业知识解读。
解决问题步骤方法:
针对提及的问题现象有完整的解决方案与详细的描述,并且拥有清晰分步骤解决方案。针对解决方案中包含专业知识,可使用引用专业知识专家、网站相关。
优质附加要求:
最佳以视频、图文丰富排版内容为最佳,提升用户体验,让用户以低门槛的方式理解复杂的问题。
优质内容关联相关产品或解决方案入口,增强客户引导与机会获取。
与您合作的成功客户故事
基于您服务过的成功客户案例,更让你的潜在客户产生更的合作意愿与信任,了解别人的成功经验,从而让潜在用户更深入的了解您企业与您的产品。
客户成功故事是更深入结合产品解决客户问题场景,描绘总结归纳产品优势怎么与客户实际业务实际结合的故事,更绘声绘色描绘一个成功的产品客户故事,可以通过案例标题与内容结构的相关建议去打造自己真实的客户成功故事:
从成功客户案例标题建设:客户成功案例标题/核心解决场景,如:XX产品/解决方案客户案例:某网络科技有限公司(从需求到订单交付的全流程闭环自动化处理跟踪解决方案)
从成功客户案例详细内容结构建设:丰富的内容结构,解决客户实际应用场景,从四个重点方面构建客户成功故事:客户业务介绍、客户业务痛点、解决办法、客户心声在内容中关联到对应产品系列或解决方案,有效帮助潜客快速了解具体产品(并做好相关产品与解决方案的关联)。
六、持续通过SEO优化提升网站自然效果
七、完善企业售后服务
八、选择适合自己的服务商